Sponsored link
FlowLayout(Draw2D/GEF - Java Eclipse)
FlowLayoutは縦や横方向に順番に並べていきます。
ただし、FlowLayoutは場合によって折り返します。

設定項目
MinorSpacingとMajorSpacing
MinorSpacingとは、レイアウトの方向のFigureとFigureとの間のスペースです。
MajorSpacingとは、レイアウトの方向とは逆側のFigure列とFigure列とのスペースです。
横方向のFlowLayoutの場合

MinorAlign
MinorAlignとは列に異なる幅や高さのFigureが来た場合の配置を指定します。
デフォルトでは、左又は上になります。
横方向のFlowLayoutの場合

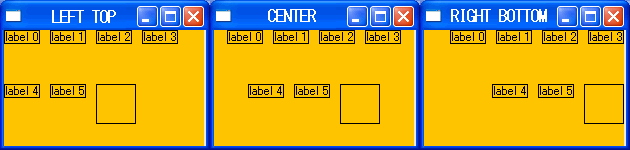
MajorAlign
MajorAlignとは配置したときに、あまりに対してのレイアウトです。
デフォルトでは、左又は上になります。
横方向のFlowLayoutの場合

StretchMinorAxis
列に異なる幅や高さのFigureが来た場合に、短いのを長いのに合わせるかどうかです。
これをtrue(合わせる)にすると、当然ながら、MinorAlignは意味はありません。
横方向のFlowLayoutの場合

例
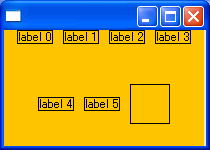
単純なXYLayout
FlowLayoutはそのまま追加するだけでいいです。
for(int i=0;i<6;i++){
Label labelFigure=new Label("label "+i);
labelFigure.setBorder(new LineBorder());
panel.add(labelFigure);
}
コード全文
GEFに含まれるdraw2d.jarが必要です。
コードはCVSからダウンロードできます。
package example.draw2d;
import org.eclipse.draw2d.ColorConstants;
import org.eclipse.draw2d.Figure;
import org.eclipse.draw2d.FigureCanvas;
import org.eclipse.draw2d.FlowLayout;
import org.eclipse.draw2d.Label;
import org.eclipse.draw2d.LineBorder;
import org.eclipse.draw2d.Panel;
import org.eclipse.draw2d.RectangleFigure;
import org.eclipse.draw2d.ToolbarLayout;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.FillLayout;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell;
public class FlowLayoutTest {
public FlowLayoutTest(Shell shell) {
shell.setBounds(0,0,210,150);
shell.setLayout(new FillLayout(SWT.VERTICAL));
FigureCanvas canvas = new FigureCanvas(shell);
Figure root=new Figure();
Panel panel=new Panel();
panel.setBackgroundColor(ColorConstants.orange);
panel.setSize(200,200);
canvas.setContents(root);
root.add(panel);
FlowLayout layout=new FlowLayout(true);
layout.setMinorSpacing(10);
layout.setMajorSpacing(40);
layout.setMinorAlignment(FlowLayout.ALIGN_CENTER);
layout.setMajorAlignment(FlowLayout.ALIGN_CENTER);
layout.setStretchMinorAxis(false);
panel.setLayoutManager(layout);
for(int i=0;i<6;i++){
Label labelFigure=new Label("label "+i);
labelFigure.setBorder(new LineBorder());
panel.add(labelFigure);
}
RectangleFigure rf=new RectangleFigure();
rf.setSize(40,40);
panel.add(rf);
}
public static void main(String[] args) {
Display display=new Display();
Shell shell=new Shell(display);
FlowLayoutTest app=new FlowLayoutTest(shell);
shell.open();
while(!shell.isDisposed()){
if (!display.readAndDispatch ()){
display.sleep ();
}
}
display.dispose();
}
}

