Sponsored link
StackLayout(Draw2D/GEF - Java Eclipse)
StackLayoutはレイヤーのように子Figureを重ねていきます。
親Figureとすべての子Figureのサイズは同じになります。
そして追加した順番に描画していきます。(下の描画が上の描画で見えない時があります)
ただし、StackLayoutには少しリサイズに関して、クセがあります。
それについてはこちらを見てください。
例
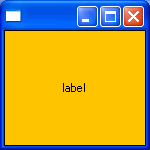
3つのFigureを追加
StackLayoutのFigureに、緑のRectangleFigureとオレンジのRectangleFigureとLabelFigureを追加
最初の緑のRectangleFigureはオレンジのRectangleFigureに上書きされて見えない。

StackLayout layout=new StackLayout();
panel.setLayoutManager(layout);
RectangleFigure rect1=new RectangleFigure();
rect1.setBackgroundColor(ColorConstants.green);
panel.add(rect1);
rect2 = new RectangleFigure();
rect2.setBackgroundColor(ColorConstants.orange);
panel.add(rect2);
panel.add(new Label("label"));
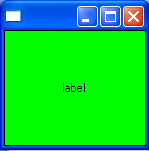
クリック時に、2つ目のオレンジのRectangleFigureを非表示にする。

ルートFigureであるPanelのイベントをマウスイベントを拾うために、
import org.eclipse.draw2d.MouseListenerを実装したクラスを作成する
するとマウスでクリックしている間は、オレンジのRectangleFigureを非表示になり、
最初に追加した、緑のRectangleFigureが見える。
--さきほどの続き--
panel.addMouseListener(new OnOff());
}
public class OnOff implements MouseListener{
public void mousePressed(MouseEvent me) {
rect2.setVisible(false);
}
public void mouseReleased(MouseEvent me) {
rect2.setVisible(true);
}
public void mouseDoubleClicked(MouseEvent me) {
}
}
コード全文
GEFに含まれるdraw2d.jarが必要です。
コードはCVSからダウンロードできます。
/*
* Created on 2005/08/02
* Author aki@www.xucker.jpn.org
* License Apache2.0 or Common Public License
*/
package example.draw2d;
import org.eclipse.draw2d.ColorConstants;
import org.eclipse.draw2d.FigureCanvas;
import org.eclipse.draw2d.Label;
import org.eclipse.draw2d.MouseEvent;
import org.eclipse.draw2d.MouseListener;
import org.eclipse.draw2d.Panel;
import org.eclipse.draw2d.RectangleFigure;
import org.eclipse.draw2d.StackLayout;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.FillLayout;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell;
/**
*
*
*/
public class StackLayoutTest {
private RectangleFigure rect2;
public StackLayoutTest(Shell shell) {
shell.setBounds(0,0,150,150);
shell.setLayout(new FillLayout(SWT.VERTICAL));
FigureCanvas canvas = new FigureCanvas(shell);
Panel panel=new Panel();
canvas.setContents(panel);
//StackLayout layout=new StackLayout();
StackLayout layout=new CustomStackLayout();
panel.setLayoutManager(layout);
RectangleFigure rect1=new RectangleFigure();
rect1.setBackgroundColor(ColorConstants.green);
panel.add(rect1);
rect2 = new RectangleFigure();
rect2.setBackgroundColor(ColorConstants.orange);
panel.add(rect2);
panel.add(new Label("label"));
panel.addMouseListener(new OnOff());
}
public class OnOff implements MouseListener{
public void mousePressed(MouseEvent me) {
rect2.setVisible(false);
}
public void mouseReleased(MouseEvent me) {
rect2.setVisible(true);
}
public void mouseDoubleClicked(MouseEvent me) {
}
}
public static void main(String[] args) {
Display display=new Display();
Shell shell=new Shell(display);
StackLayoutTest app=new StackLayoutTest(shell);
shell.open();
while(!shell.isDisposed()){
if (!display.readAndDispatch ()){
display.sleep ();
}
}
display.dispose();
}
}

