Sponsored link
ToolbarLayout(Draw2D/GEF - Java Eclipse)
特徴は、
指定の方向(水平・垂直)にFigureを追加していきます。FlowLayoutとは違って決して折り返しません。
また追加される方向でない側の水平位置/垂直位置レイアウトを指定したり、親Figureと同じにすることも可能
グラフとか表示するのにむいていると思います。
機能
Spacing
FigureとFigureの間隔
StretchMinorAxis
垂直にFigureを追加する場合、Figureの幅
水平にFigureを追加する場合、Figureの高さ
を親Figureの幅/高さ と同じになるように拡大するかどうか
MinorAlignment
StretchMinorAxisがtrueの場合無効
垂直にFigureを追加する場合、水平位置のレイアウト
ToolbarLayout.ALIGN_BOTTOMRIGHT 右
ToolbarLayout.ALIGN_CENTER 中央
ToolbarLayout.ALIGN_TOPLEFT 左
水平にFigureを追加する場合、垂直位置のレイアウト
ToolbarLayout.ALIGN_BOTTOMRIGHT 下
ToolbarLayout.ALIGN_CENTER 中央
ToolbarLayout.ALIGN_TOPLEFT 上
例
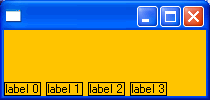
水平上にFigureを追加・下側にレイアウト

ToolbarLayout layout=new ToolbarLayout(true); layout.setMinorAlignment(ToolbarLayout.ALIGN_BOTTOMRIGHT); layout.setStretchMinorAxis(false); layout.setSpacing(5);
垂直上にFigureを追加・レイアウトはフィル

ToolbarLayout layout=new ToolbarLayout(false); //layout.setMinorAlignment(ToolbarLayout.ALIGN_BOTTOMRIGHT); layout.setStretchMinorAxis(true); layout.setSpacing(0);
コード全文
GEFに含まれるdraw2d.jarが必要です。
コードはCVSからダウンロードできます。
/*
* Created on 2005/08/02
* Author aki@www.xucker.jpn.org
* License Apache2.0 or Common Public License
*/
package example.draw2d.first;
import org.eclipse.draw2d.BorderLayout;
import org.eclipse.draw2d.ColorConstants;
import org.eclipse.draw2d.Figure;
import org.eclipse.draw2d.FigureCanvas;
import org.eclipse.draw2d.Label;
import org.eclipse.draw2d.LineBorder;
import org.eclipse.draw2d.Panel;
import org.eclipse.draw2d.ToolbarLayout;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.FillLayout;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell;
/**
*
*
*/
public class ToolbarLayoutTest {
public ToolbarLayoutTest(Shell shell) {
shell.setBounds(0,0,400,150);
shell.setLayout(new FillLayout(SWT.VERTICAL));
FigureCanvas canvas = new FigureCanvas(shell);
Panel panel=new Panel();
panel.setBackgroundColor(ColorConstants.orange);
canvas.setContents(panel);
ToolbarLayout layout=new ToolbarLayout(false);
//layout.setMinorAlignment(ToolbarLayout.ALIGN_BOTTOMRIGHT);
layout.setStretchMinorAxis(true);
layout.setSpacing(0);
panel.setLayoutManager(layout);
for(int i=0;i<4;i++){
set(panel,"label "+i);
}
panel.revalidate();
}
public void set(Figure parent,String label){
Label labelFigure=new Label(label);
labelFigure.setBorder(new LineBorder());
parent.add(labelFigure);
}
public static void main(String[] args) {
Display display=new Display();
Shell shell=new Shell(display);
ToolbarLayoutTest app=new ToolbarLayoutTest(shell);
shell.open();
while(!shell.isDisposed()){
if (!display.readAndDispatch ()){
display.sleep ();
}
}
display.dispose();
}
}

