Thingamablogにコメント・トラックバック機能を付ける!
ここでは、日記風HTML作成ソフト・ThingamablogにHaloScanを使って、コメントとトラックバックの付け方を説明します。
コメント・トラックバック機能を付ける
Haloscanへログイン
HaloScanへログインします。(自動的にログインできる場合もあります)

テンプレートの選択
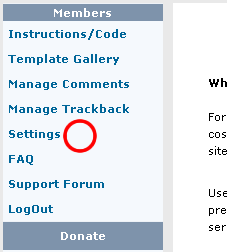
左側サイドメニューよりInstructions/Codeをクリック

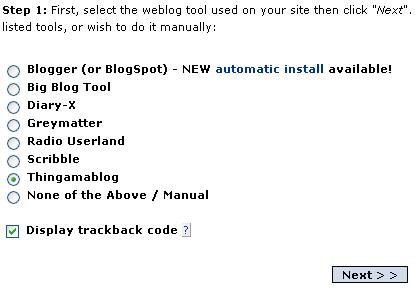
そして、対象とするサービス一覧が出ますので、
ThingamablogをチェックしてNextボタンを押します。
なおここで、下側のDisplay trackback codeのチェックを外しますと、トラックバックが無効のバージョンのテンプレートを作成することができます。

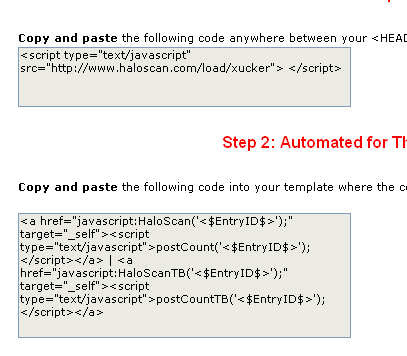
コードの表示
すると以下のように灰色の3箇所のコードが画面が出力されます。

Thingamablogを起動
Thingamablogを起動して、コメント等を付けたいWeblogを選択します。
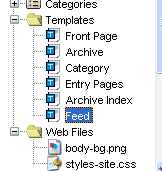
そして、左側のサイドメニューよりTemplatesフォルダーを開いておきます。

HTMLを貼り付ける
Front Page・Archive・Category・Entry Pagesファイルに挿入します。
注意
ここで一つ
の間に貼り付ける
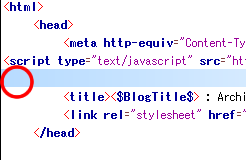
HaloScanで出力されたコードの一つ目を、先頭部分の<head>の間、<meta >の下に挿入します。

Categoryの下に貼り付ける
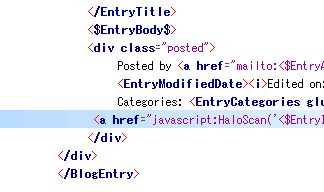
<div class="posted">の間のCategories:という所の下側に2番目のコードを挿入します。
この部分に、コメント数等が表示されます。

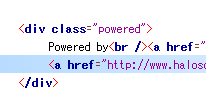
Powered byの下側に貼り付ける
最後の3番目のコードを下側のPowerd byの下あたりに挿入します。

再構築
そして、Weblogを再構築(Republish entire weblog)します。
そして、ホームページを見てみると、コメント等が表示されています。


このworkは、クリエイティブ・コモンズ・ライセンスの下でライセンスされています。
サイト
Android情報サイト
|
Youtube サイト
| Java サイト
| Google 活用サイト
| Google 情報サイト
| 無料ソフト活用 サイト
|写真活用のPicasa2 サイト
|新サイト
Blog
Android ブログ
Copyright (c)2004 - 2012 Aki. All rights reserved.