初めてのThingamablog(無償のGUIでホームページ作成・自動FTP投稿)
Blog風ホームページの作り方を説明します。
FTPをしたことがある人ならばとっても簡単です。
そうでなくても、情報さえそろえば大丈夫だと思います。
準備
オープンソースソフト Thingamablogをインストールします。
インストール
情報
契約時に送られた書類やプロバイダーのホームページに情報がありますが、
少し難しいかもしれませんが、以下のホームページ作成の基本情報を入手します。
ホームページのURL FTP上のパス FTPサイト名 FTP接続のユーザー名 FTP接続のパスワード
初期設定から投稿
DB作成
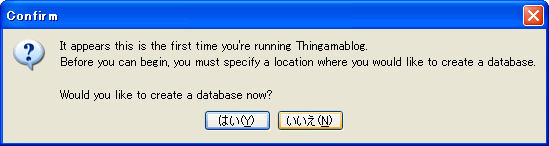
はじめて起動すると、以下のようなダイアログが表示されます。
OKボタンを押します。

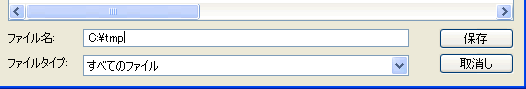
クリック後しばらく待ちます。するとファイル保存ダイアログが開きます。(デフォルトではマイドキュメント)
そこで、フォルダーを選択した状態で保存ボタンを押します。

注意
ファイル名とかを入れてはいけません。
また反応が悪い場合もありますが大丈夫です。
注意
もし選択したフォルダーにすでにデーターベースファイル(user.xml)がある場合以下のようなアラートが出ます。

WebLogの作成
新しくWebLog(ページ)を作成します。Create new Weblogをクリックします。

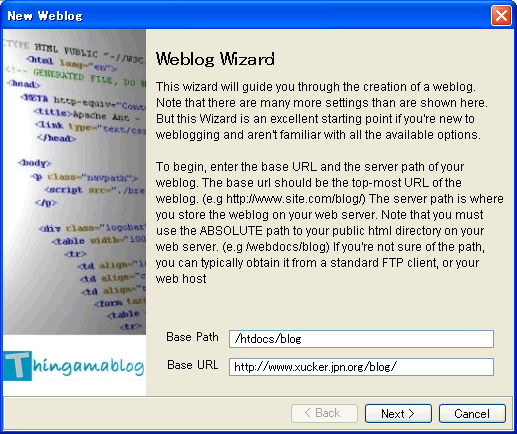
URLとパスの入力
新しく作成する ページのURLおよびディレクトリーを入力します。
そしてNextボタンを押します。
ここで指定したパス以下にファイルが作成されます。

注意
場合によってはFTPソフトでフォルダーを新規に作成して、そのフォルダーを含むパスを登録する方がいい場合があります。
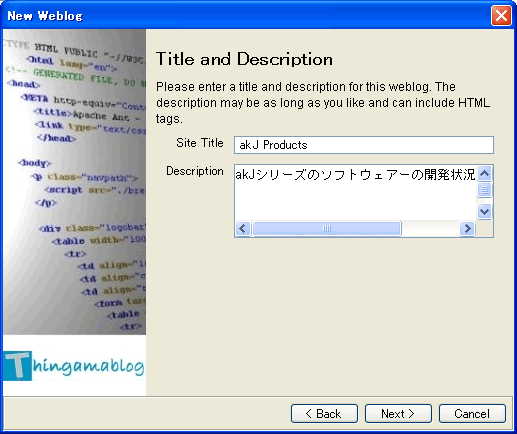
サイトのタイトルと説明文を入力します。
サイトのタイトルと説明文を入力します。
これが、サイトのタイトルと説明文として表示されます。

注意
ただし日本語の名前をつけるとPingがうまくいかない場合があります。
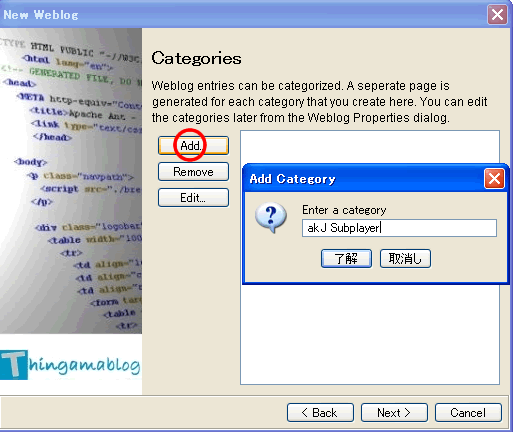
カテゴリーの登録
Addボタンを押して、カテゴリー名を入力します。
登録しなくてもかまいません。
そしてNextボタンを押します。

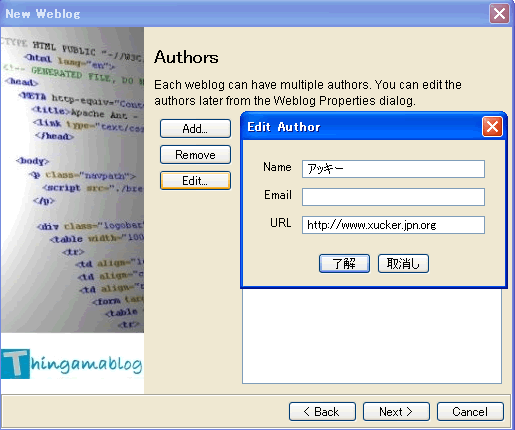
投稿者名の登録
投稿者名を登録します。
省いてかまいません。
そしてNextボタンを押します。

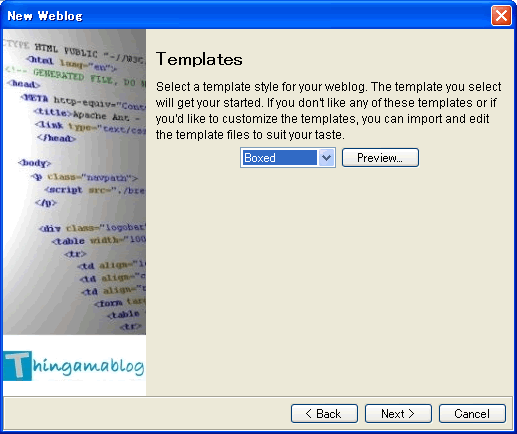
テンプレートの選択
作成するページのテンプレートを選びます。
そしてNextボタンを押します。
Previewがボタンを押しても表示されない場合もあります。

注意
後から変更する場合は、
My Sites/***/WebFiles から右ショートカットを開いて、Imports Filesを選んで、cssファイルを選択します。
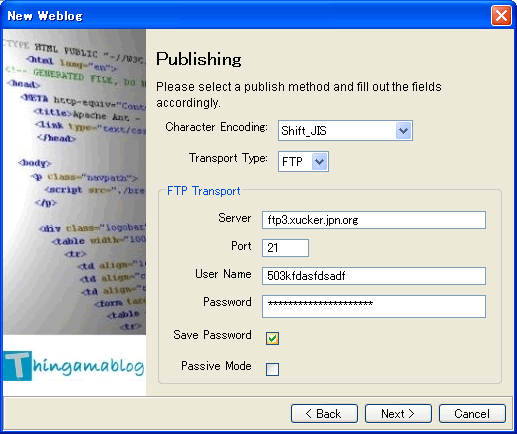
FTP情報の登録
Character EncodingをShift_JISにします。
ここに、FTPのサーバー名・ユーザー名・パスワードをそれぞれ、Server・userName・passwordの所へ入力します。
パスワードを入力しない場合、接続時にパスワードを入力します。
また、パスワードを保存するには、Save Passwordをチェックします。
そしてNextボタンを押します。

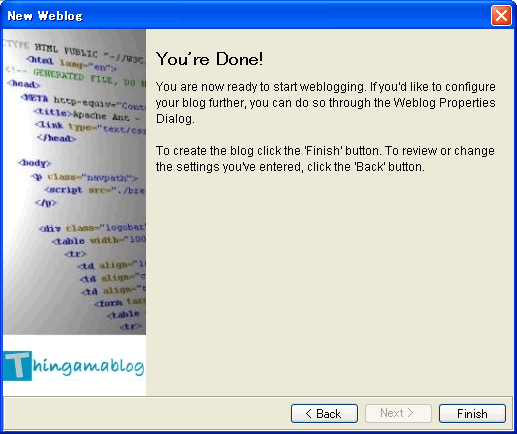
設定完了
これで設定は完了です。お疲れ様でした♪

コンテンツを作成
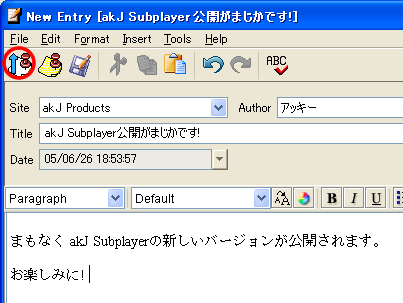
Compose a new entry
Compose a new entryをクリックします。

入力
メールを入力するように、Titleと本文を入力します。
そして、左上のPost and Publishボタンを押します。

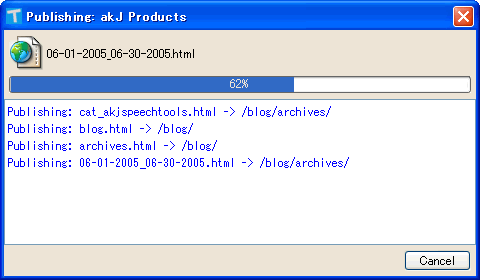
ファイルの転送中
ファイルを転送します。完了したらCloseボタンを押します。

注意
以下のようなメッセージが出た場合、パスワード又はユーザー名が間違っている場合があります。
Configure/Publishingで再設定します。
Error logging *** Login incorrect.
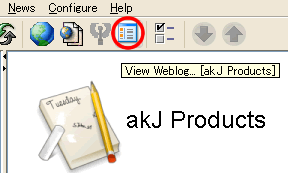
確認
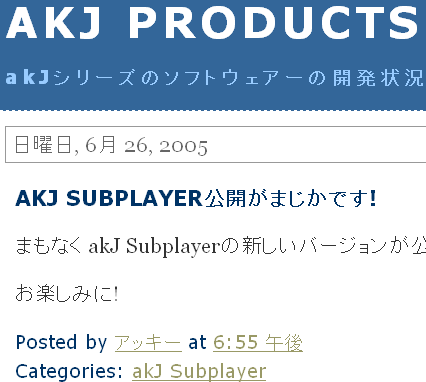
View Weblogボタンを押します。

するとサイトが表示されます。

設定変更
画面のConfigure Weblogをクリックします。
右ショートカットでも開けます。

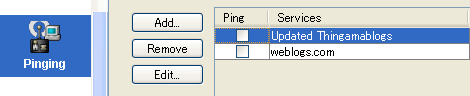
Pingを無効
注意
日本語を含むタイトルの場合、Pingが失敗するようです。
デフォルトでPing(更新を通達?)してるようですが、これを無効にするには
Pinging項目を選択して、チェックを外します。

サイト
Android情報サイト
|
Youtube サイト
| Java サイト
| Google 活用サイト
| Google 情報サイト
| 無料ソフト活用 サイト
|写真活用のPicasa2 サイト
|新サイト
Blog
Android ブログ
Copyright (c)2004 - 2012 Aki. All rights reserved.